서버(Server)와 클라이언트(Client)
1. 서버
클라이언트에게 네트워크를 통해 정보나 서비스를 제공하는 컴퓨터 또는 프로그램이다.
1) 웹 서버는 웹 브라우저(클라이언트)로부터 HTTP 요청을 받아들이고, HTML 문서(웹 페이지)를 반환한다.
(가) 웹 서버의 기능은 HTML문서 를 클라이언트로 전달하는 것이다.
(나) HTMl 문서에는 그림, css, JavaScript가 포함된다.
(다) 콘텐츠 제공뿐 아니라 클라이언트로부터 콘텐츠를 전달 받는 것도 웹 서버의 기능에 속한다.
2) 서버 프로그램의 대표적인 종류에는 Apache, IIS, Nginx, GWS 등이 있다.
2. 클라이언트
1) 네트워크를 통하여 다른 서버 시스템 상의 컴퓨터에 원격 서비스에 접속할 수 있는 응용 프로그램이나 서비스를 클라이언트라고 한다.
2) 웹 브라우저에 URL을 입력하여 그 URL에 해당하는 웹 서버로 웹 페이지에 대한 요청을 전달하는 것이 클라이언트의 기능이다.
3) 클라이언트의 대표적인 종류로는 파이어폭스, 크롬, IE 등이 있다.
웹 사이트와 웹 페이지
1. 웹 사이트는 인터넷 프로토콜 기반의 네트워크에서 URL을 통하여 보이는 웹 페이지들의 의미 있는 묶음이다.
2. 웹페이지는 월드 와이드 웹(WWW, World Wide Web) 상에 있는 개개의 문서를 의미한다.
HTML(Hyper Text Markup Language)
HTML은 마크업 언어로서 웹 페이지를 표현하는 언어이다.
1. HTML의 구조

2. HTML 태그의 이해
1) HTMl의 모든 태그는 시작과 끝 태그로 이루어진다.
2) HTML 태그에는 속성을 지정할 수 있다.
3) 웹 브라우저에 보여지는 내용들을 표현했다.
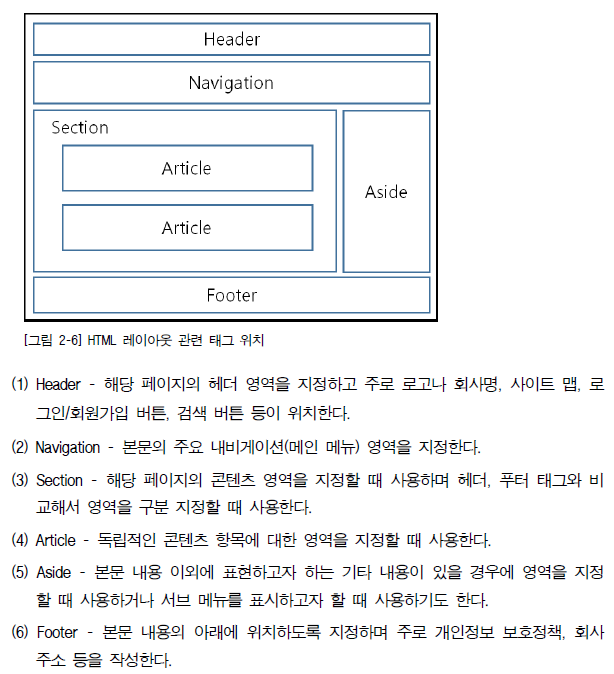
3. HTML의 레이아웃 관련 태그

CSS(Cascading Style Sheets)
웹 페이지 전체의 일관성을 유지할 수 있도록 스타일을 미리 저장해 둔 시트를 의미한다. 웹 페이지를 HTML로만 작성할 경우에는 스타일 변경에 제약이 있으나, 스타일을 미리 저장해 두고 일부 내용의 스타일을 변경할 때 전체 페이지의 내용을 한꺼번에 처리할 수 있어 간편하고 페이지의 일관성을 유지할 수 있다.
1. CSS 문법


자바스크립트(JavaScript)
자바스크립트는 객체지향의 프로그래밍 언어로서 웹 브라우저에서 주로 사용된다. 자바스크립트를 이용하여 웹 페이지에서 발생하는 사용자 이벤트에 대한 처리가 가능하고, 자바스크립트의 내장 객체를 활용하면 다양한 형태의 웹 페이지를 구현할 수 있다.
1. 자바스크립트 구현 예
아래 자바스크립트 구현 예제를 보면 자바스크립트를 이용하여 HTMl 페이지의 요소를 변경하는 것을 확인할 수 있다.


'정보처리산업기사 필기 공부 > 화면 구현' 카테고리의 다른 글
| UI테스트(화면 구현) (0) | 2020.04.27 |
|---|---|
| UI구현 지침 확인(화면구현) (0) | 2020.04.27 |
| UI 메뉴 구조 확인(화면구현) (0) | 2020.04.27 |
| UI설계 내용 확인(화면 구현) (0) | 2020.04.27 |